社区项目开发数据库准备工作
本文共 253 字,大约阅读时间需要 1 分钟。
首先需要创建一个数据库,并建表导入数据,为后续操作做准备,这一步通常比较繁琐,但在实际项目开发中,除了DBA外,一般很少由开发人员建表
下面是简单的SQL语句
SHOW DATABASES;CREATE DATABASE community;SHOW DATABASES;USE community;SHOW TABLES;
表的创建和数据的导入,使用了外面的两个SQL脚本
数据库由以下几张表构成

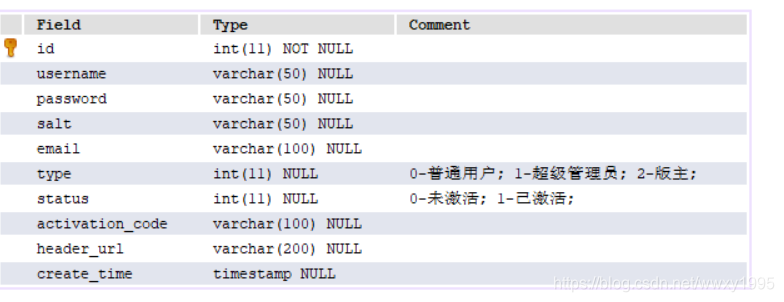
其中user用户表的信息如下

消息表如下

下一步,配置MyBatts,完成利用Java代码高效的操作数据库
转载地址:http://bfmv.baihongyu.com/
你可能感兴趣的文章
Netty客户端断线重连实现及问题思考
查看>>
Netty工作笔记0001---Netty介绍
查看>>
Netty工作笔记0003---IO模型-BIO-Java原生IO
查看>>
Netty工作笔记0006---NIO的Buffer说明
查看>>
Netty工作笔记0007---NIO的三大核心组件关系
查看>>
Netty工作笔记0008---NIO的Buffer的机制及子类
查看>>
Netty工作笔记0009---Channel基本介绍
查看>>
Netty工作笔记0011---Channel应用案例2
查看>>
Netty工作笔记0012---Channel应用案例3
查看>>
Netty工作笔记0013---Channel应用案例4Copy图片
查看>>
Netty工作笔记0014---Buffer类型化和只读
查看>>
Netty工作笔记0015---MappedByteBuffer使用
查看>>
Netty工作笔记0019---Selector API介绍
查看>>
Netty工作笔记0020---Selectionkey在NIO体系
查看>>
Netty工作笔记0022---NIO快速入门--编写客户端
查看>>
Vue踩坑笔记 - 关于vue静态资源引入的问题
查看>>
Netty工作笔记0024---SelectionKey API
查看>>
Netty工作笔记0025---SocketChannel API
查看>>
Netty工作笔记0026---NIO 网络编程应用--群聊系统1---编写服务器1
查看>>
Netty工作笔记0027---NIO 网络编程应用--群聊系统2--服务器编写2
查看>>